做完驗證日期以後,我一直思考要怎麼把匯入資料庫的資料作刪除。於是在昨天的夢裡,我想到一個方法,是透過事件監聽的方式,觸發刪除資料的函式,把一個空陣列塞到預約房型的資料庫,以達成刪除資料的目的。
我的想法如下:
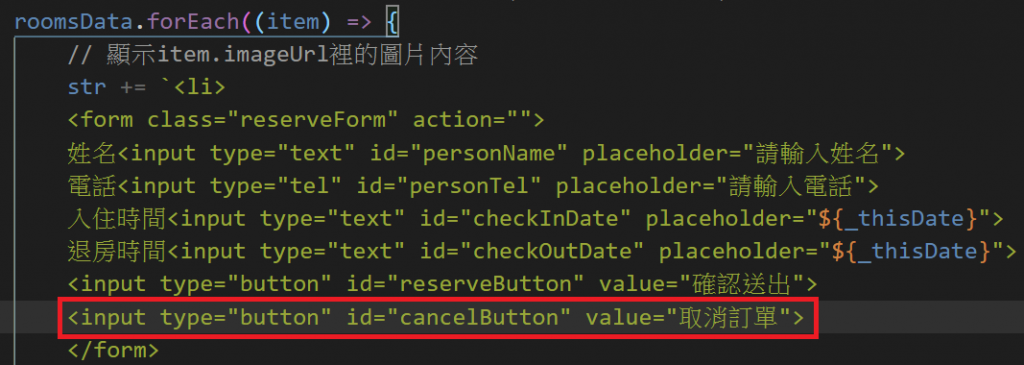
1.在HTML頁面設定一個按鈕,其id名稱為cancelButton
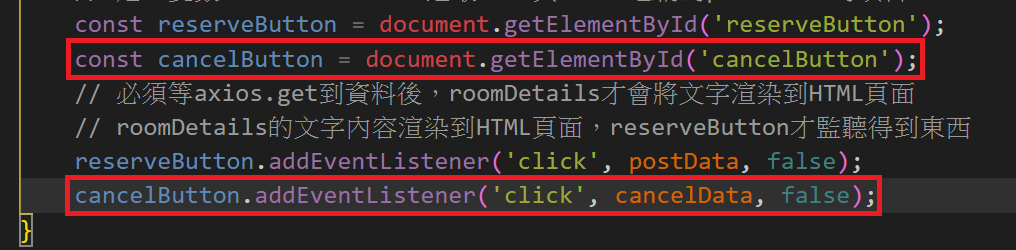
2.建立一個叫cancelButton的常數。
3.再透過事件監聽的方式監聽這個cancelButton,當使用者點擊此按鈕時,觸發cancelData函式。
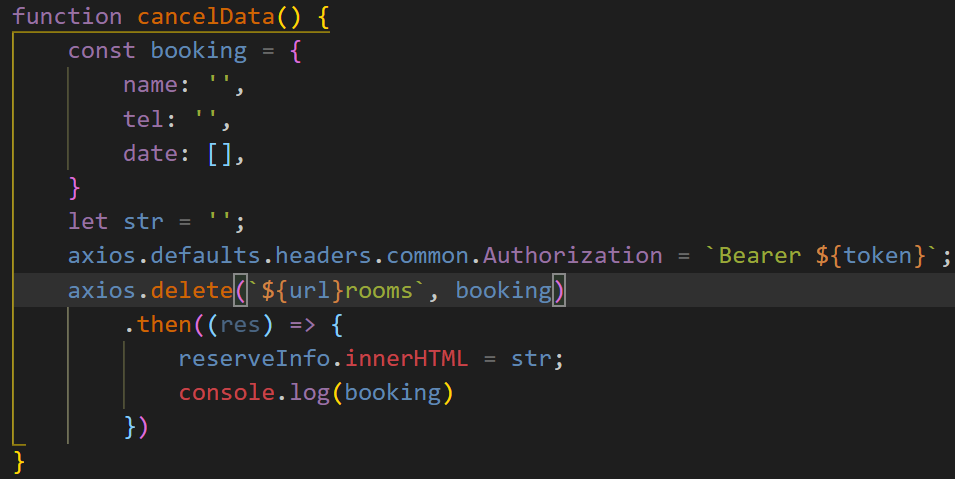
4.建立cancelData函式,並在裡面建立一個叫booking的空陣列及str空字串。
5.接下來以axios方式匯入token資料
6.以axios.delete的方式,載入預約房型的資料庫並同時匯入booking空陣列,覆蓋之前輸入的資料。
因為一開始不曉得有axios.delete的語法,所以試圖用axios.post進到資料庫並刪除資料...
好在我之前思考方向,大致是正確的,所以沒有卡太久...
到這裡預約訂房網的基本功能就大致完成啦~
但為了讓網站內容更加現代化,接下來我會嘗試導入日曆API,透過點擊日曆的方式,匯入訂房日期。
